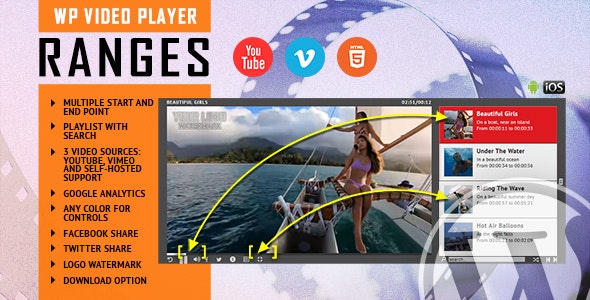
HTML5 视频播放器 WordPress 插件包含 3 个视频播放器:右侧播放列表、底部播放列表和简单版本。您可以选择 5 种定制皮肤中的一种,这将丰富您的页面设计。
HTML5 Video Player功能:
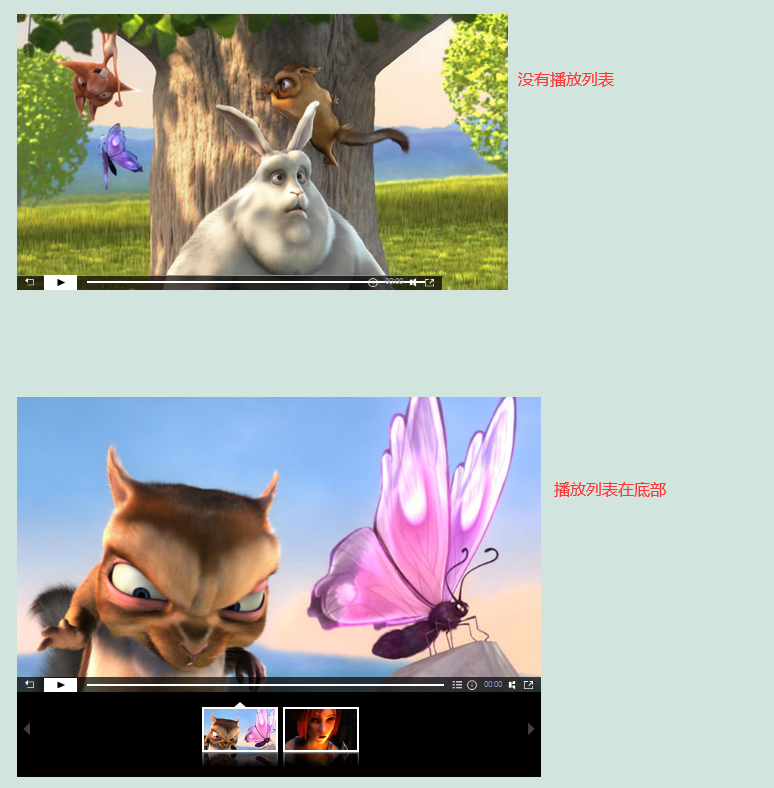
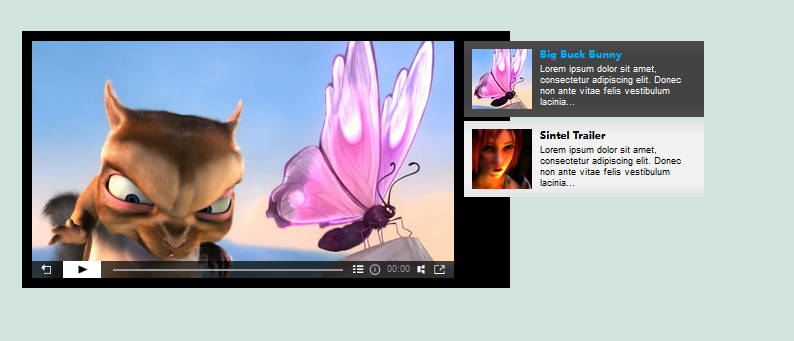
– 带有右侧播放列表的
视频播放器 – 带有底部播放列表的
视频播放器 – 没有播放列表的视频播放器
响应式设计:完全响应式的视频播放器。启用或禁用响应行为的参数。
包括多种皮肤:您可以为每个玩家选择 5 种皮肤。
多个实例:您可以使用相同的皮肤或使用不同的皮肤在同一页面中多次插入播放器。
它播放 .MP4 视频文件和 .WEBM(在不支持 MP4 的浏览器上)
全屏:支持全屏,所有控制器都可以在全屏模式下使用,包括播放列表。
自动隐藏控制器:控制器将在鼠标移开时自动隐藏,显示整个电影。用于启用或禁用此行为的参数。
预览图像:可以为每部电影定义一个预览图像
播放列表图像:可以为每部电影定义一个播放列表图像
音量控制:你有一个完整的声音控制。您还可以设置初始音量
视频说明 – 可选:可以禁用:您可以为视频设置标题和说明。支持 HTML 和 CSS 格式的文本。
单击侦听器
多个可用参数:
– 宽度
– 高度
– 播放列表宽度
– 边框宽度和颜色
– 自动播放
– 循环
IOS/Android(Apple/Google 施加的限制)和其他浏览器的注意事项:
– 只有当视频静音时,它才会在 IOS/Android 上自动播放。当您设置 autoPlayOnMobile:true 时,视频将为移动设备自动静音。
– 音量控制不适用于 IOS/Android。您必须使用移动设备的物理按钮来调节音量。
Safari、Chrome 和 Firefox 的注意事项(Apple 和 Google 施加的限制):
– 从 Safari 11 和 Chrome 66 开始,自动播放将不起作用,因为 Apple 和 Google 禁用了自动播放功能,并且无法从 JS 进行控制。它仅在视频静音时自动播放
– 从 Firefox 66 版开始,自动播放被阻止,当允许自动播放时,您可以从浏览器设置恢复到旧行为。
安装方法:
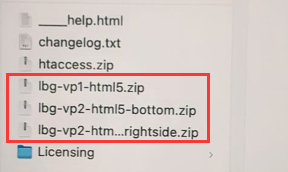
1、下载安装文件,然后解压缩,会得到三个zip文件,如下图所示:
2、依次安装上图用红框标注的3个文件,注意,安装方法是从后台上传安装。
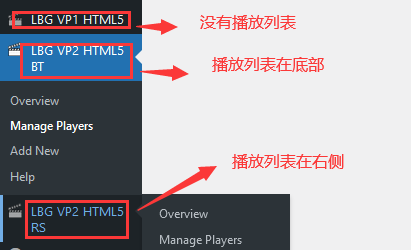
3、安装完毕后会在左侧菜单栏看到三个插件,如下图所示,他们的用途分别为:无播放列表、播放列表在底部,播放列表在右侧,如下图所示:
4、前端预览效果如下:
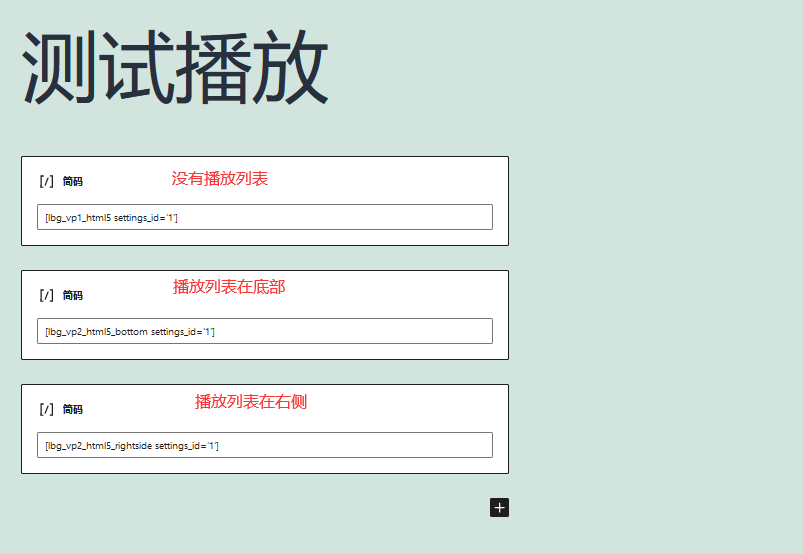
5、后端插入短代码的方法如下图所示:
HTML5 Video Player更新日志:
2022.06.21 更新到HTML5 Video Player v5.3.4
2021.12.19 更新到HTML5 Video Player v5.3.3
下载HTML5 Video Player:
QQ:125252828
微信:dobunkan
Email: dobunkan@qq.com