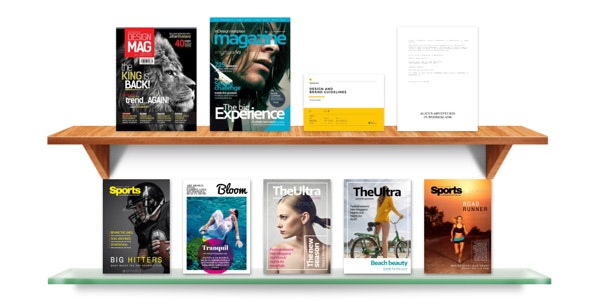
请注意,这是用于 WordPress 的 Real3D Flipbook 的插件插件它需要安装 Real3D Flipbook for WordPress 才能工作。Bookshelf 使您能够为 Real3D 动画书创建书架并将书架添加到您的帖子或页面
功能简介:
触控友好的滑动模式只能在移动设备上使用或作为默认查看器使用。滑动模式使用水平滑动而不是翻转显示文档,这在移动设备上更自然。滑动模式检测屏幕大小和方向以显示单页或双页布局。
Real3D 动画书非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏不需要的按钮。
通过自定义翻页速度、翻页声音、纸张厚度、相机角度、灯光、页面光泽度、页面金属度、缩放级别等任何内容,创建完全适合您内容的翻书。
Real3D 翻书适用于所有平台——台式机和移动设备。默认的WebGL 模式提供具有页面弯曲、灯光和阴影的逼真 3D 页面翻转动画。桌面浏览器支持此模式。有一种仅使用 CSS3 动画的替代CSS3D 模式。还有单页模式可以作为默认使用或只能在移动设备上使用。
响应模式创建一个具有可选尺寸的动画书,可以放在页面或帖子内的任何位置。
您可以创建无限数量的书籍,这些书籍可以放置在您网站的任何位置。
您可以编辑、复制和删除图书馆中的图书。您还可以将所有书籍导出为 JSON。复制功能允许您创建模板动画书,因此您可以通过复制模板快速创建新的动画书。
使用灯箱模式,您可以在网站的任何位置放置文本链接或图像链接,点击链接后,翻书将在灯箱中打开。通过这种方式,您可以在同一页面上放置多本书/杂志/小册子。
您可以将任何 HTML 内容添加到动画书页面。您可以创建带有链接、按钮、视频、音乐播放器、iframe 或任何可以使用 html css 和 javasctipt 的交互式页面。创建视频专辑、带有交互式页面的作品集、带有链接、视频和音乐的杂志……
可以根据设备类型更改动画书布局。除了标准的双页视图之外,还有一个单页视图可以在移动设备上使用,也可以在桌面和移动设备上使用。单页视图在较小的屏幕上提供更好的阅读体验,但仍保留 3D 翻转效果和阴影。
逼真的 3D 翻页动画
可自定义的动画速度和过渡类型
3D 中的书本旋转
可定制的场景灯
响应式设计
针对移动设备进行了优化 – 具有移动设备上的原生应用程序的外观和感觉,具有触摸滑动、双指缩放等功能
适用于所有主要平台,无需运行 Flash Player
智能页面加载 – 仅加载当前页面
在逼真的 WebGl 模式和交互式 CSS3D 模式之间进行选择
显示所有页面 – 缩略图
目录 – 可定制
高级缩放支持,在桌面上使用鼠标滚轮缩放,在移动设备上捏合缩放,缩放时滚动条,触摸滑动,单击和拖动
真正的全屏支持 – 如果浏览器不支持全屏,如果支持全屏,它将在浏览器全屏中扩展书籍
视网膜友好图标——用于菜单图标的图标字体,完全可定制——改变颜色、大小、添加阴影等。
可定制的菜单 – 仅使用您需要的图标
社交分享——脸书、推特、谷歌加。链接
包含 2 个皮肤,可通过 CSS 自定义皮肤
包括背景图案
更新日志:
2024.07.20 更新到1.4
2024.03.09 更新到1.3.1
2024.02.17 更新到1.3
2021.10.16 更新到1.0.7
下载地址:
QQ:125252828
微信:dobunkan
Email: dobunkan@qq.com