转换普通变量属性下拉列表以选择颜色或图像。您可以显示所有常见尺寸的图像或颜色。以圆形或方形模式显示它们。支持颜色/图像/文本选择和下拉选择。属性的全局颜色或图像值。内置颜色/图形产品过滤器。适用于移动设备。样本大小从小到大不等。

WooCommerce Color or Image Variation Swatches功能简介:
我们的 WooCommerce 颜色或图像变化样本插件支持彩色图像标签变化样本和下拉选择。
Woocommerce 改进了可变产品属性和属性样本。
属性的全局颜色或图像值。
内置颜色/图像产品过滤器。
适用于移动设备。
不同尺寸的样本从小到大。
方形和圆形样本支持。
在样本下方显示选项名称的选项。
在单个产品页面上显示选定的选项名称。
在商店/类别/标签存档页面上显示颜色或图像样本。
内置直接变化链接功能。
更改类别/存档页面上的样本悬停上的产品图像。
颜色、图像样本与 [product_page ] 短代码兼容。
如果样本数量大于定义,则显示更多链接。
如果样本数量高于设定值,则用于商店样本的滑块。
WooCommerce 颜色或图像变化样本插件与 Elementor Pro/Jetwoobuilder Crocoblock 完全兼容
与 Flatsome Quickview 模态弹出窗口兼容
使用我们的 WooCommerce 颜色或图像变化样本插件将您的正常变量属性下拉选择转换为美观的颜色或图像选择。您可以以所有常见尺寸显示图像或颜色。以圆形或方形模式显示它们。
与 Yith 快速查看模式完全兼容。
我们的 WooCommerce 插件变体样本与最流行的快速查看插件完全兼容。单个产品页面样本的所有功能都可以与我们的插件顺利配合。查看实际效果(https://woomatrix.com/wooswatches/)
与 Elementor Pro/Crocoblock Jetwoobuilder 完全兼容。
插件天气的所有功能(商店样本或产品页面样本)与 Elementor Pro Builder 以及 Crocoblock Jetwoobuilder 完全兼容。
使用变体图像作为样本图像
对于由单一属性制成的产品,您可以选择使用变体图像作为样本图像,并且也可以在商店页面上用作悬停图像。这样您可以节省指定样本图像的时间。想象一下您的产品有 100 个变体,为每个值分配样本将花费大量时间。在这种情况下,您可以使用变体图像作为样本图像。这将为您在整个网站上节省大量时间。
WooCommerce 颜色或图像变化样本 – CodeCanyon 待售物品
实时预览 截图
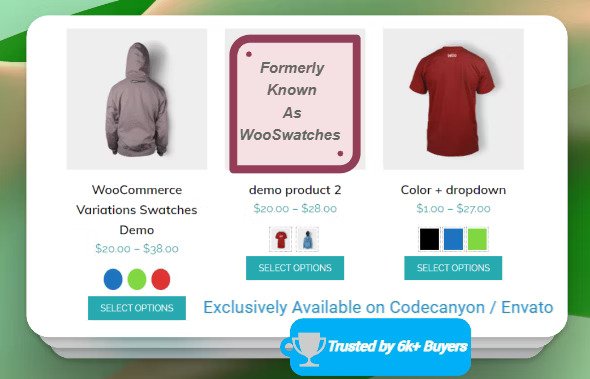
WooSwatches – WooCommerce 颜色或图像变化样本
以前称为 WooSwatches WooCommerce 颜色或图像变化样本插件可帮助您将现有的 WooCommerce 变量产品下拉列表选择转换为美观的彩色图像和标签样本。您可以全局设置一次彩色图像,每当您使用该属性创建可变产品时,插件就会自动同步。您还可以在从全局属性创建的所有产品上在站点范围内启用全局色板。虽然插件在全球范围内启用色板,但它还可以灵活地根据每个产品覆盖彩色图像
WooSwatches – WooCommerce 颜色或图像变化样本插件功能
我们的 WooCommerce 颜色或图像变化样本插件支持彩色图像标签变化样本和下拉选择。
Woocommerce 改进了可变产品属性和属性样本。
属性的全局颜色或图像值。
内置颜色/图像产品过滤器。
适用于移动设备。
不同尺寸的样本从小到大。
方形和圆形样本支持。
在样本下方显示选项名称的选项。
在单个产品页面上显示选定的选项名称。
在商店/类别/标签存档页面上显示颜色或图像样本。
内置直接变化链接功能。
更改类别/存档页面上的样本悬停上的产品图像。
颜色、图像样本与 [product_page ] 短代码兼容。
如果样本数量大于定义,则显示更多链接。
如果样本数量高于设定值,则用于商店样本的滑块。
WooCommerce 颜色或图像变化样本插件与 Elementor Pro/Jetwoobuilder Crocoblock 完全兼容
与 Flatsome Quickview 模态弹出窗口兼容
使用我们的 WooCommerce 颜色或图像变化样本插件将您的正常变量属性下拉选择转换为美观的颜色或图像选择。您可以以所有常见尺寸显示图像或颜色。以圆形或方形模式显示它们。
image swatches
与 Yith 快速查看模式完全兼容。
我们的 WooCommerce 插件变体样本与最流行的快速查看插件完全兼容。单个产品页面样本的所有功能都可以与我们的插件顺利配合。查看实际效果 image swatches
与 Elementor Pro/Crocoblock Jetwoobuilder 完全兼容。
插件天气的所有功能(商店样本或产品页面样本)与 Elementor Pro Builder 以及 Crocoblock Jetwoobuilder 完全兼容。 image swatches
使用变体图像作为样本图像
对于由单一属性制成的产品,您可以选择使用变体图像作为样本图像,并且也可以在商店页面上用作悬停图像。这样您可以节省指定样本图像的时间。想象一下您的产品有 100 个变体,为每个值分配样本将花费大量时间。在这种情况下,您可以使用变体图像作为样本图像。这将为您在整个网站上节省大量时间。
在滑块中显示样本
如果样本数量大于指定数量,您可以为商店样本启用样本滑块。此外,在单个产品页面上,如果样本数量大于指定数量,您可以显示显示更多链接。您还可以将显示更多内容替换为您喜欢的文本。
可以选择在单个产品页面上的样本悬停上显示悬停图像,而不是文本工具提示。也可使用全局悬停图像。
可以选择显示选定文本的属性描述而不是属性名称。默认情况下,它仅显示选定的属性名称。
image swatches
您可以选择在商店/类别/标签存档页面上的产品标题下方显示任何一种产品属性的样本。每当用户将光标放在任何样本上时,产品图像将被样本悬停图像替换。
插件带有易于使用的管理 UI,可让您立即设置颜色、图像或其他选项。
您将能够显示由一种属性制成的可变产品的价格以及文本样本。
您还可以在属性编辑页面上为每个属性值设置图像或颜色设置。设置图像后,只要预设属性用于变量,该值将自动用于前端样本。
WooCommerce 的变体样本交叉缺货选项
您可以选择在商店页面上启用划掉缺货选项。它适用于任意数量的属性。单击此处实时查看此功能。
WooCommerce Flatsome 的变体样本快速查看
我们的插件与 Flatsome 内置的快速查看功能完全兼容。单个产品样本的所有功能都可以在快速查看模式弹出窗口中正常工作。
WooCommerce Color or Image Variation Swatches更新日志:
2024.06.21 更新到WooCommerce Color or Image Variation Swatches v4.0.0
2023.12.16 更新到WooCommerce Color or Image Variation Swatches v3.9.26
2023.12.04 更新到WooCommerce Color or Image Variation Swatches v3.9.22
2023.12.01 更新到WooCommerce Color or Image Variation Swatches v3.9.17
2023.11.01 更新到WooCommerce Color or Image Variation Swatches v3.9.0
WooCommerce Color or Image Variation Swatches下载地址:
QQ:125252828
微信:dobunkan
Email: dobunkan@qq.com