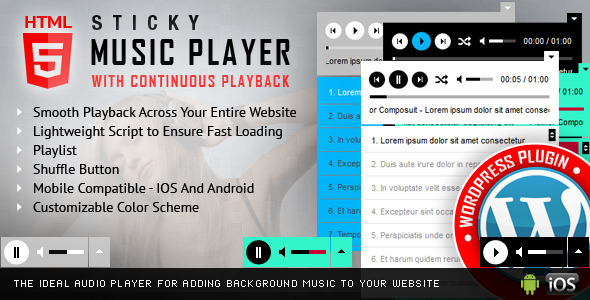
这款 HTML5 音频播放器非常适合向您的网站添加背景音乐,因为它将确保在您的整个网站上连续流畅地播放。您可以通过更改以下颜色来自定义此 html5 音频播放器:播放器背景、音量滑块、计时器、缓冲区、搜索栏、歌曲标题、播放列表背景、播放列表字体和播放列表项目行分隔符。
Sticky HTML5 Music Player功能:
连续播放:当您更改页面时,播放器将从前一分钟继续播放。此外,音量将保持之前的设置。这将确保在您的整个网站上流畅播放。由于浏览器施加了最新的自动播放限制,此功能只能在 Chrome 和 IE 上正常运行。
可定制的配色方案:预建控制器(播放按钮、下一曲目按钮等)有黑色或白色版本。使用这些参数,您可以选择任何配色方案:播放器背景、音量滑块、计时器、缓冲区、搜索栏、歌曲标题、播放列表背景、播放列表字体和播放列表项目行分隔符。如果需要,包含 PSD 文件,您也可以非常轻松地更改控制器。
移动兼容:它与IOS和Android操作系统兼容。
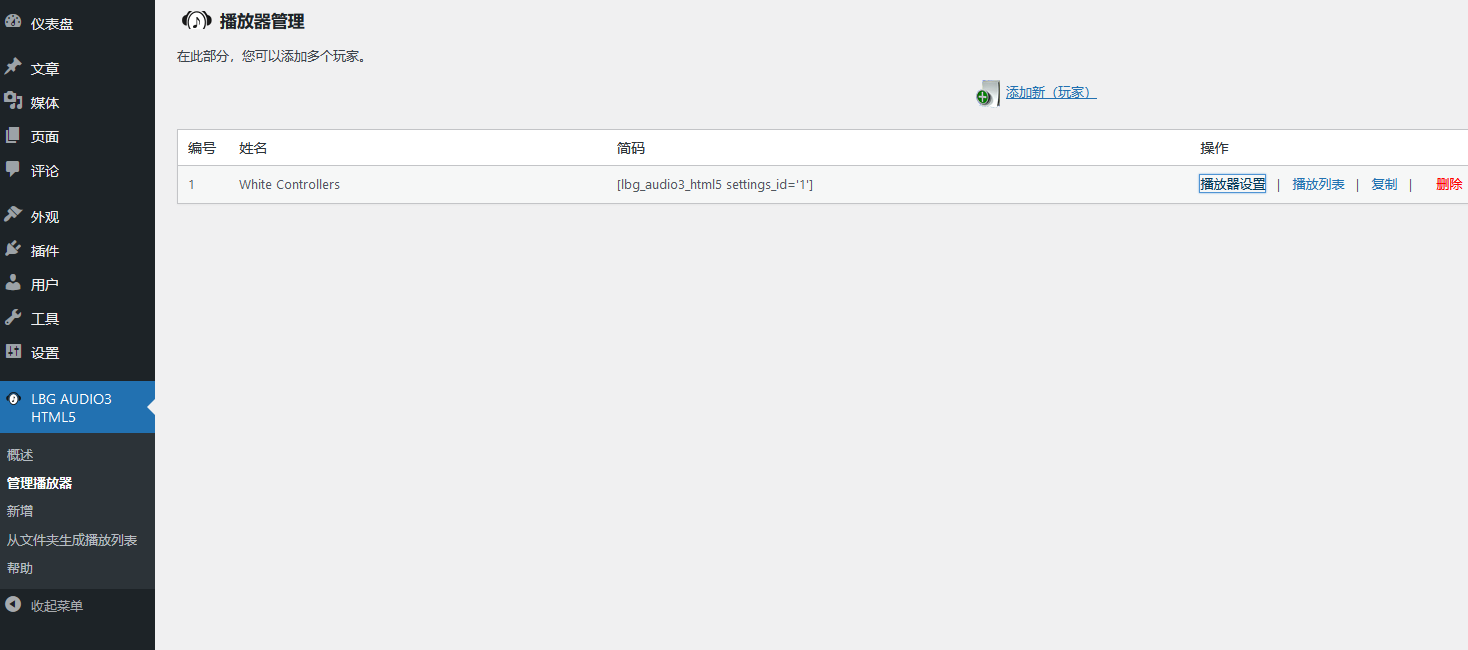
设置位置:您可以将播放器放置在页面的左侧、中间或右侧。此外,可用参数微调具有底部和左侧/右侧边距的位置
初始化时小或大:打开页面时最小化或最大化加载播放器的参数。
显示/隐藏按钮:您可以设置为可见或隐藏:上一个按钮、下一个按钮、随机播放按钮
读取文件夹:从包含 MP3 文件的文件夹自动生成播放器播放列表的选项。
多个参数:超过 30 个选项供您自定义播放器,包括:自动播放、循环播放、初始音量、随机播放和颜色参数。
免费更新:购买产品后,您可以从您的帐户免费下载所有更新版本。
IOS 和 Android 的注意事项(Apple 和 Google 施加的限制):
1. 自动播放将无法在移动设备上运行,因为 IOS 和 Android 禁用了自动播放功能,并且无法通过 JS 进行控制
2. 音量控制器将无法在 IOS 和安卓。您必须使用移动设备的物理按钮来调节音量。
Safari、Chrome 和 Firefox 的注意事项(Apple 和 Google 施加的限制):
从 Safari 11、Chrome 66 和 Firefox 66 开始,自动播放将不起作用,因为 Apple 和 Google 禁用了自动播放功能,并且无法从 JS 进行控制。
Cookies 注意:本产品使用 cookie,因此您应该在您的网站上添加 cookie 同意通知。
Sticky HTML5 Music Player更新日志:
2022.11.09更新到Sticky HTML5 Music Player v3.1.4
2021.08.23更新到Sticky HTML5 Music Player v3.1
下载 Sticky HTML5 Music Player:
QQ:125252828
微信:dobunkan
Email: dobunkan@qq.com