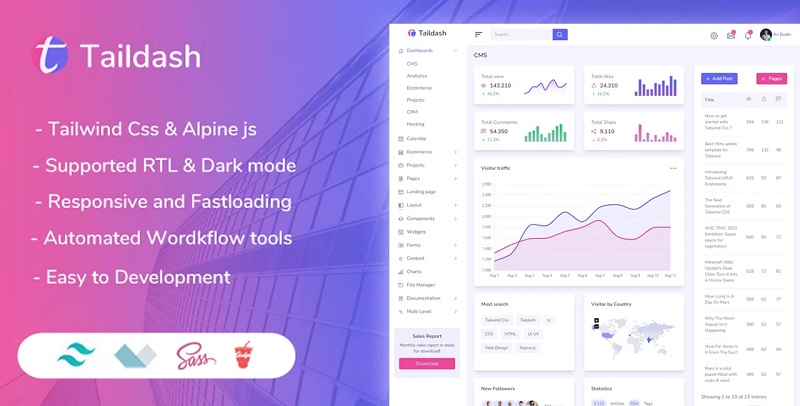
Taildash 是一个 Tailwind 仪表板管理模板,具有现代且完全响应式的设计。该模板是使用最新的 Tailwind CSS 和 Alpine js 版本构建的。它集成了 npm 工具,如 Gulp、SCSS、Browsersync 和其他工具,以实现简单的开发工作流程。该模板完整记录了实时示例和代码片段。它带有许多可完全自定义的变体布局和自定义用户界面组件。
Uncode功能简介:
特点
6 仪表板示例
支持最新的 Tailwind CSS
集成Gulp、Browsersync、SCSS等工具
加载速度快
包括高级插件
Seo 友好(标题标签结构化)
移动优先设计
现代 svg 图标
支持 RTL(阿拉伯语或波斯语)
注释代码
有据可查
24/7 友好的客户支持
… 以及更多
包含Tailwind 组件
文档页面上也提供了 Tailwind CSS 组件。因此,您可以轻松开发此模板设计,而无需再次创建组件。我们的文档就像 Bootstrap,所以那些熟悉使用 Bootstrap 5 的人会对此很熟悉。
仪表板内容管理系统
仪表板分析
仪表板电子商务
仪表板项目
仪表板客户关系管理
仪表板托管
12 自定义图表js
3 布局导航
9 电子商务页面
4 项目页面
6 一般页面
10 个授权页面
28 个组件 + 示例代码
包括强大的插件
为了使设计更具吸引力,我们使用了一些我们通过考虑插件大小和加载速度选择的最佳插件,这样它就不会影响 Taildash 模板的性能。
轻弹滑块
高山JS
图表.js
拖放区
平板选择器
全日历
灯箱
Js矢量图
棱镜.js
简单数据表
简单的MDE
甜心2
标签化
引导程序图标
谷歌字体
如何开始使用 Taildash(Tailwind 仪表板) ?
希望快速将 Taildash 组件添加到您的项目中?请阅读我们的 docs/introduction.html 并按照说明逐步操作。所有组件都通过实例进行了详细记录。我们尽可能使用官方的 Tailwind Css 类,以便尽可能顺利地与您的项目集成。
Uncode更新日志:
2023.06.18 更新到Uncode vJan 25, 2022
Uncode下载地址:
QQ:125252828
微信:dobunkan
Email: dobunkan@qq.com